|
CSS CSS stands for Cascading Style
Sheets. You have probably heard this term many times and thought
it's about time that your looked into it. Well, this is a good
time for you to find out how CSS can help making web pages one step
easier. We won't get bogged down with a detailed explanation of
everything CSS can do but we can cover one of the things you will find
on most pages such as fonts. With the use of cascading style
sheets, you can control the font on a single page or every page in your
web.
In Front Page 2003, we have 3 ways to use style sheets.
- External Style Sheets - This method employs a style sheet that
is on a separate page and is enabled with a link.
- Embedded Style Sheets - Embedded style sheets are included
within the <head></head>tags
- In Line Style Sheets - In line styles apply to any text within
the body of your html document.
Lets explore the use of External Style Sheets. The first
step is to create a separate page that has a .css extension and on this
page, we will have listed the style of font that we want to use.
Top do this, click on File>New>More page templates>Style Sheets>and
select Normal Style Sheet and then click on OK. This will
create a blank page called "new_page_1.css".
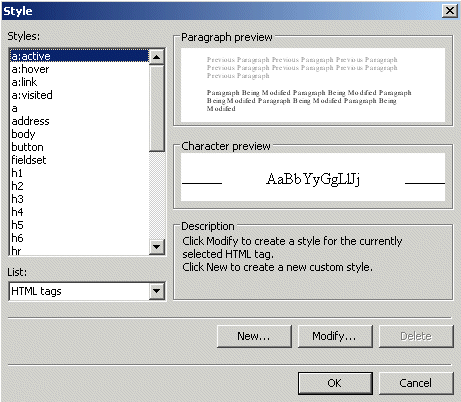
The next step is to add a style to this blank css page. To do
this, click on Format>Style and it will open the Style Window you see
below.

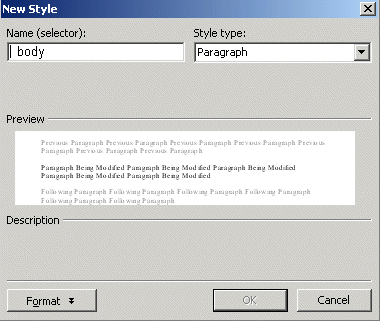
Next, we will be creating a new custom style so click on New and it
will open the New Style window you see below. In the name selector
window, you can type in whatever HTML tags you want to create. For
the purposes of this tutorial, we will type in Body for the Name
(selector): Selecting Body will make all the text within the body
tags the same.

Next, click on Format>Font and the window you see below
will open. Here you can select the name of the font you want to
use, the font style, font size, font color and effects.

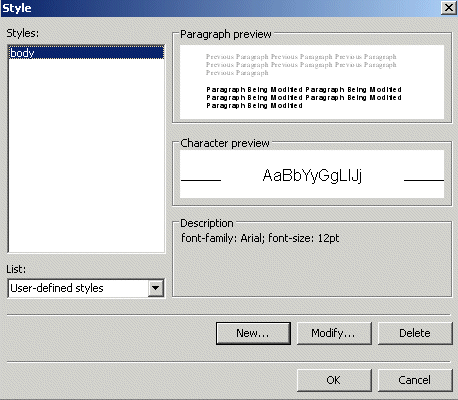
Once you have made your selections and clicked ok, the window
below will open so that you can preview the font.

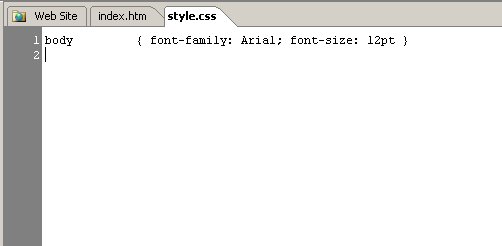
If the preview is what you want, click on ok and it will place the style
on the css style sheet as you see below. Next, you need to save
this new_page_1.css and give it a name. Once you name it and save
it, the style will appear in the folder list with the name of your
choice.

You can now close the style.css page that you see above. The next
thing we have to do is create a link to this new style.css page.
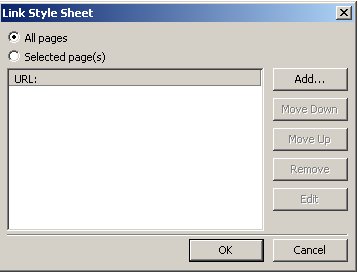
To do that, with you index.htm page open, click on Format>Style Sheet
Links>and the box you see below will open. Select All pages and
then click on Add.

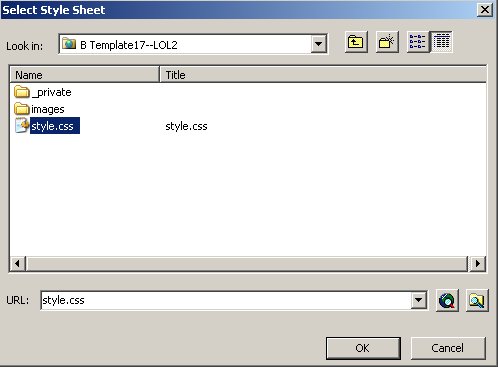
This will open the window you see below that will allow you to select
the style sheet that you named style.css

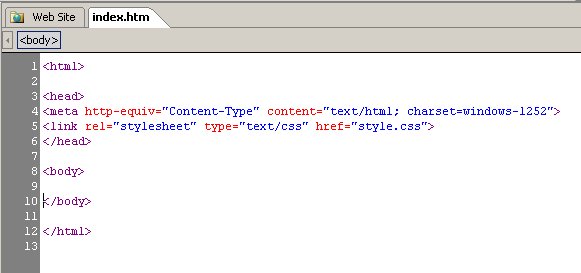
Once you have made the selection and clicked on OK, the link will be
automatically placed in between the <head></head> tags on your index.htm
page which you will be able to see by clicking on Code View at the
bottom left of your page.

|