|
In Front Page 2003, it is possible to create a Pop Up window through the
use of behaviors. The first step in setting this up is to create the pop up itself.
To do this, click on File>New>Blank Page. You can put whatever
it is you want on this page. Once you have finished the pop
up, give it a name such as popupwindow.htm and save it.
|
As an example you may want to
have some text as well as an image.

|
With Front Page open to the web you want to create the pop up on,
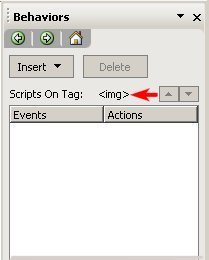
click on Format>Behaviors. This will display the window you
see below on the right side of your web page. Notice that I put a
red arrow next to the <img> tag. This tag will change
depending on what part of the page you have your cursor on. I
selected the logo at the top left for my link so that is why you see <img>
there. When the page is completed, we will be able to click on
the logo at the top left to create the pop up window. Keep in
mind that you can also use text or any other image for the link by
highlighting it.

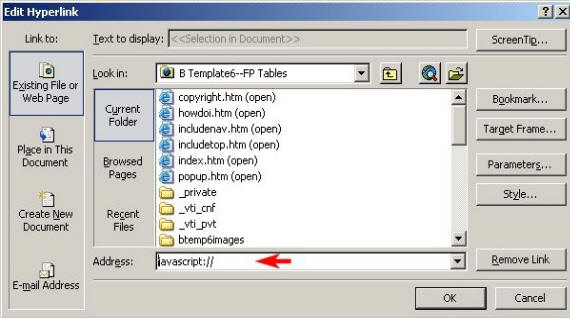
With you selection highlighted, right click on it and select
hyperlink. This will open the window that you see below. In
the address box where you see the red arrow. type in javascript://

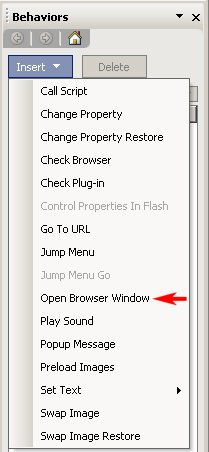
The next step is to click on the Insert button in the Behaviors
window and select Open Browser Window

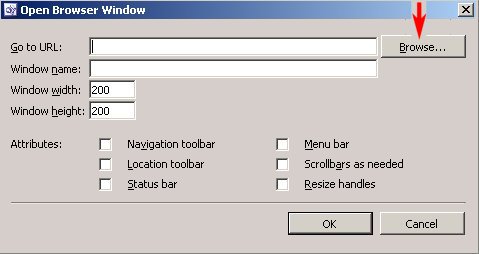
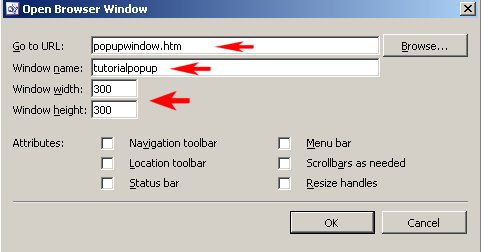
This will open the window you see below which will allow you to
browse for the file that you want the browser to open.

Here you want to browse to the directory of the web you are
working on and select the popupwindow.htm page.

This will place the information in the "open browser window".
You can also make several other choices here as to the window width
and height, name, and any additional attributes you want the pop up
to have.

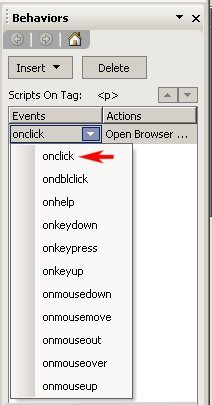
The last step is to set the method to be used to open the browser
and I have chosen "onclick"

Now you should be able to click on the top left logo and it will
open the pop up window.
|